The display for MacVideo entries can be customized. Each entry can have its own look and feel based on the content owner’s settings. The Display tab is used to change the elements of the UI for a specific entry and provides a great amount of flexibility to change and customize the display of your content. There are various UI elements that you can customize by toggling them on or off as well as choosing the version of player you would like to use. You can also choose a different player to enable a download button if you wish your users to be able to download the video directly as well as a video player that has a side by side view instead of the default. The UI changes will be saved and viewable on the MacVideo site itself while you can choose which video player is the default when sharing and embedding.
To customize your media entry:
1. Go to the entry you’d like to customize
2. Under ACTIONS go to Edit
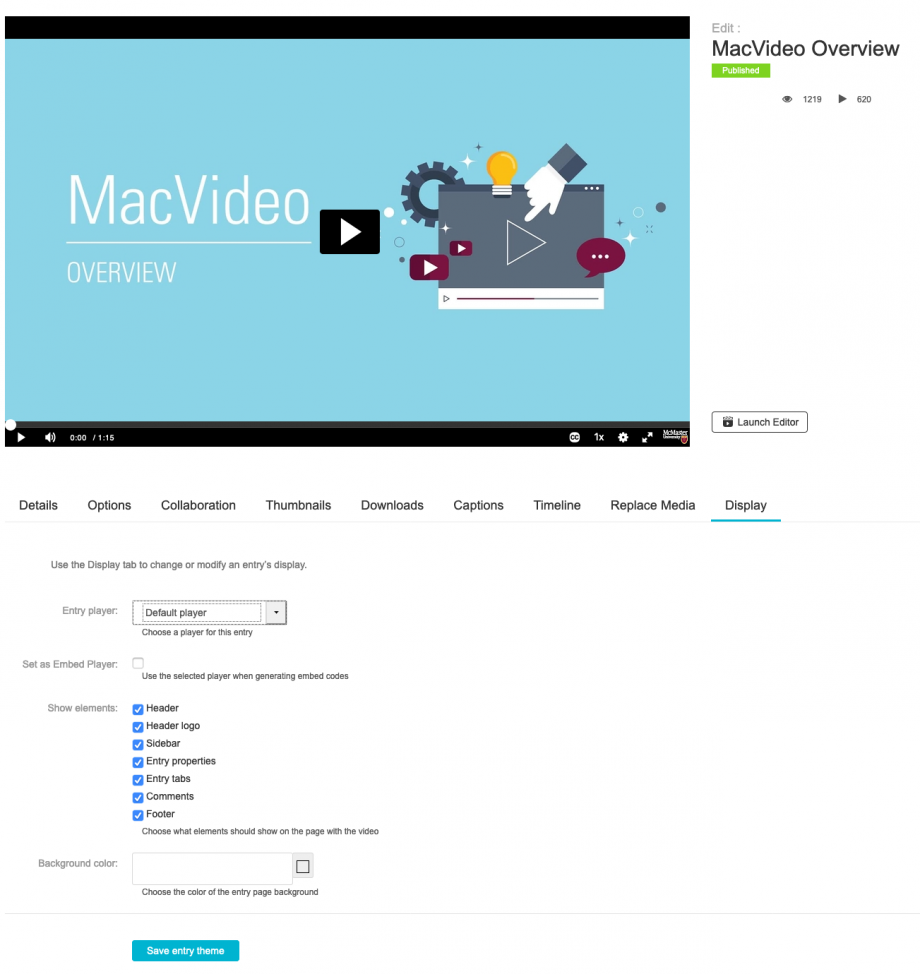
3. Click on the Display tab.
4. Choose from the following options to customize the design of the entry page.
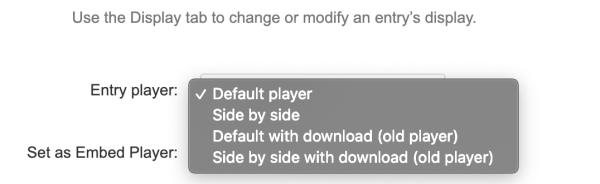
a. Entry Player: Choose which video player will appear with your video. This allows you to choose a player that will have both video feeds appear side by side (if you have a picture in picture video) and allow you to have a public download button appear in the player.

b. Show Elements: Uncheck the UI elements that you want to hide on the entry page.
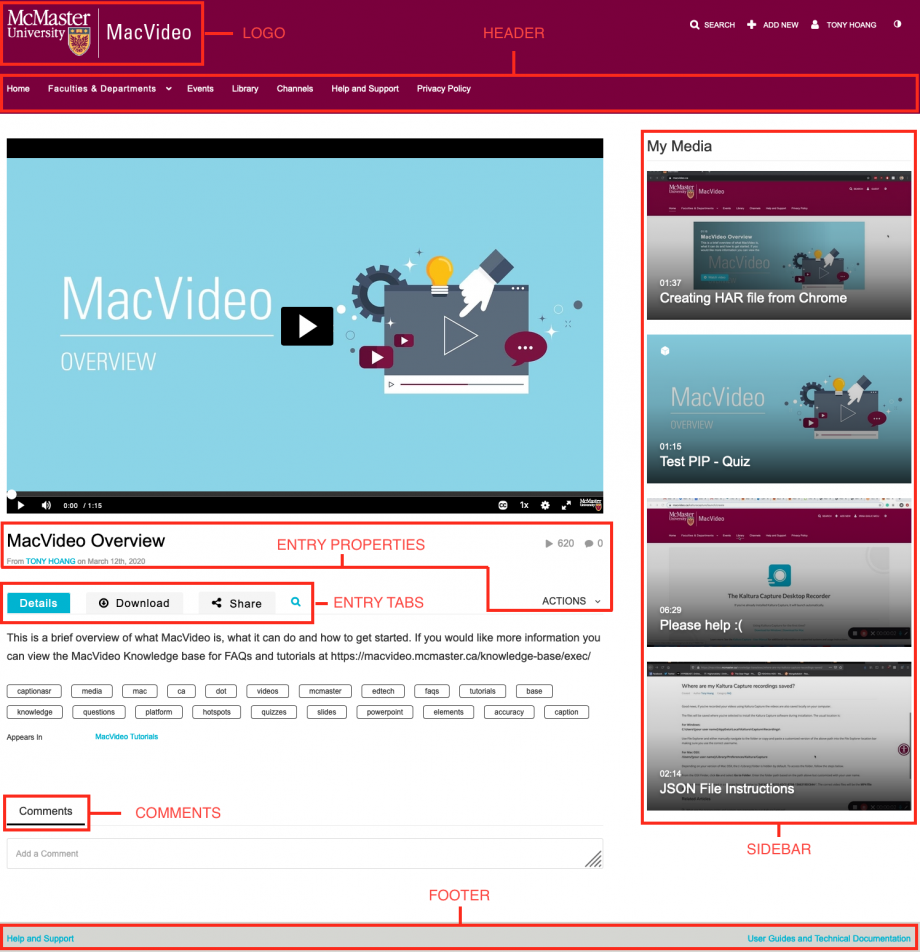
- Header – The Header includes the entire bar on the top of the screen. If a you decide to remove it, it will also remove the logo, and all other links.
- Header logo – The main logo on the top left of screen.
- Sidebar – The sidebar refers to the bar to the right of the player.
- Entry properties – The properties are right below the player, containing the entry’s name, owner, and 3 counter icons for views, comments and likes.
- Entry tabs – Below the properties tab, the entry tab includes the Details, Share and the Actions drop down menu.
- Comments – The comment section.
- Footer – The footer.
- Background color – Choose a custom background colour for the video page
View the following image to see which UI element is which.